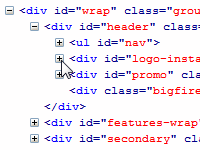
Firebug makes it simple to find HTML elements buried deep in the page. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.
View source live
 Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.
Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.In addition, the tabs on the right side let you discover the properties of an individual element, including the CSS rules that are styling it, the pixels that define its position and size, and the DOM properties that you can access from JavaScript.
See changes highlighted
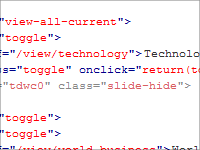
 In any JavaScript-driven website, HTML elements are constantly being created, removed, and modified. Wouldn't it be nice if you could see exactly what, when, and where these changes take place?
In any JavaScript-driven website, HTML elements are constantly being created, removed, and modified. Wouldn't it be nice if you could see exactly what, when, and where these changes take place?Firebug highlights changes to the HTML in yellow immediately when they occur. If you want to spy even closer, you have the option to also scroll every change into view, so you won't miss a thing.
Instant HTML editing
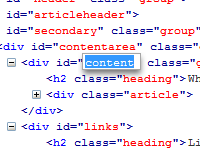
 Firebug gives you a really fun way to make experimental HTML changes and see them take effect instantly. You can create, delete, or edit HTML attributes and text just by clicking them and tabbing from one to the next. The changes will be applied immediately as you type.
Firebug gives you a really fun way to make experimental HTML changes and see them take effect instantly. You can create, delete, or edit HTML attributes and text just by clicking them and tabbing from one to the next. The changes will be applied immediately as you type.If you're looking to do more than just make minor tweaks, Firebug allows you to edit the entire HTML source of any element. Just right-click an element and choose "Edit HTML..." from the menu.






0 Comment:
Post a Comment