Finding stuff to make your life easier is one of our passions. Whether it be freebies like fonts and icons, or tools to help you do your job, we search and find them so you can focus on the important things. For this post, we’ve found some online tools that are useful for design and development tasks, and the best part is…they’re all free to use.
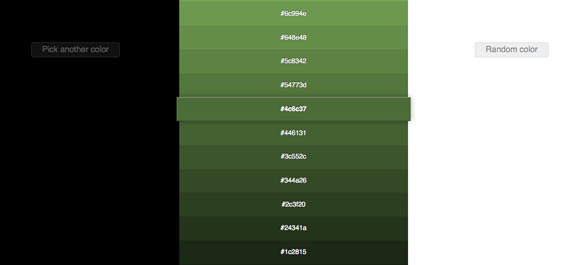
0 to 255

0 to 255 is a simple tool that helps web designers find variations of any color.
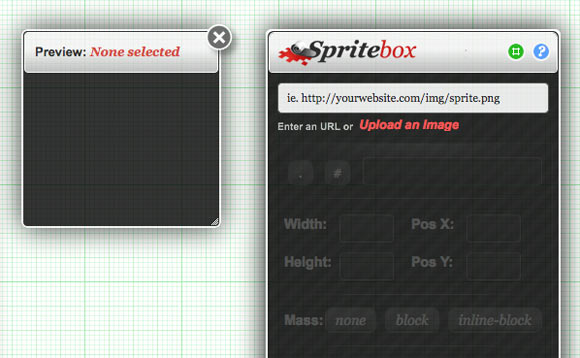
Spritebox

Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use.
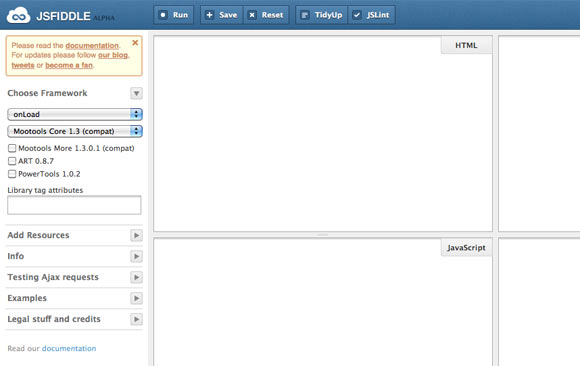
jsFiddle

JsFiddle is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript. The code can then be shared with others, embedded on a blog, etc.
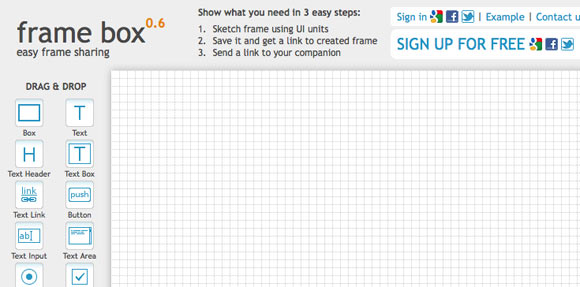
Frame Box

Frame Box is an easy to use online tool for creating and sharing wireframes.
CSS3 Generator

CSS3 Generator is a simple tool that creates some cross-browser CSS3 code based on whatever values you want.
ProCSSor

ProCSSor is a powerful (and wholly free) CSS prettifier that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.
Super Conversion Button

This little tool let’s you easily create a beautiful, effective call-to-action button in seconds.
wordmark.it

Wordmark.it is a tool that lets you quickly preview how a wordmark looks with the fonts installed on your computer before setting out to find new ones.


0 Comment:
Post a Comment