How to add a Social Links with CSS style to your blogger
di 3/27/2011Social Links is a sidebar widget that displays icon links to your profile pages on other social networking sites.
How to add a search box with CSS style to your blogger
di 3/26/2011A search box or search field is a common GUI element of computer programs, especially in file and web browsers and on web sites. It is basically a type of text box, the contents of which are to be searched for in a database. It is commonly coupled with a search button (sometimes indicated only by a magnifying glass symbol).
How to add a dropdown menu with CSS style to your blogger
di 3/25/2011 One typical form of operation used in programs that you un on your computer is to have a menu bar across the top of the window with a series of drop down menus attached to it to select the function that you want to perform. This script allows you to add a menu bar to the top of the pages of your web site that your visitors can use to navigate your site.
One typical form of operation used in programs that you un on your computer is to have a menu bar across the top of the window with a series of drop down menus attached to it to select the function that you want to perform. This script allows you to add a menu bar to the top of the pages of your web site that your visitors can use to navigate your site.Free Domain For Personal Use: co.cc + blogspot.com
di 3/22/2011I have registered the so-called free domain (http://levandesign.co.cc) for levandesign.blogspot.com. However, this free domain is only for personal instead of commercial, which will be charged a renewal fee of $3 annually. Besides, everyone (personal user) only got two free domains. After register this domain, you are required to set up it in 48 hours. If not, it will be canceled.
8 Useful Online Tools for Web Designers and Developers
di 3/21/2011Finding stuff to make your life easier is one of our passions. Whether it be freebies like fonts and icons, or tools to help you do your job, we search and find them so you can focus on the important things. For this post, we’ve found some online tools that are useful for design and development tasks, and the best part is…they’re all free to use.
Six Useful CSS3 Tools
di 3/21/2011CSS3 continues to gain popularity as we’re seeing it used in more and more websites. However, there are still those out there that are holding out on learning it and using it. This is probably due to the fact that it’s not fully supported yet in all browsers. Nevertheless, if you’re one of those that haven’t started using CSS3 or you’re a CSS3 pro just looking to speed up your work flow, here are six CSS3 tools that you should find useful.
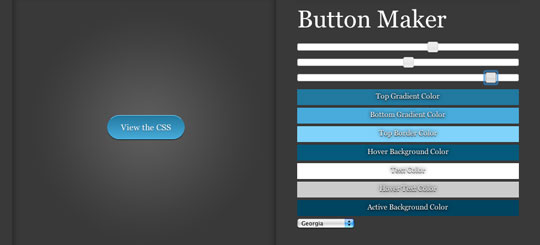
CSS3 Button Maker

The CSS3 Button Maker gives you a number of sliders and color pickers to style your own CSS3 button. Then you can grab the code to use in your own project.
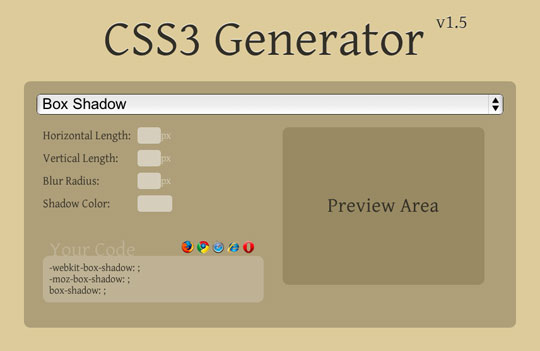
CSS3 Generator

Select from a list of CSS3 properties, fill in a few parameters to fit your needs, and it spits out the generated code along with a live preview.
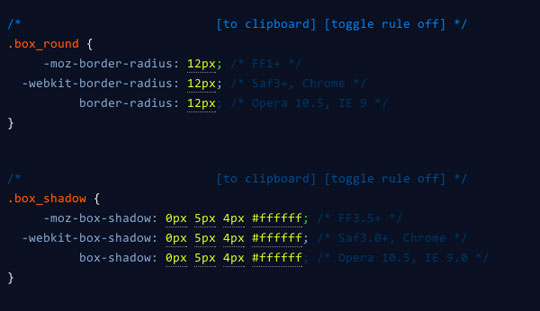
CSS3 Please!

CSS3 Please! is a CSS3 rule generator that acts as a sort of playground. It allows you make various CSS3 tweaks and see a live preview. Then you can copy and paste into your own file.
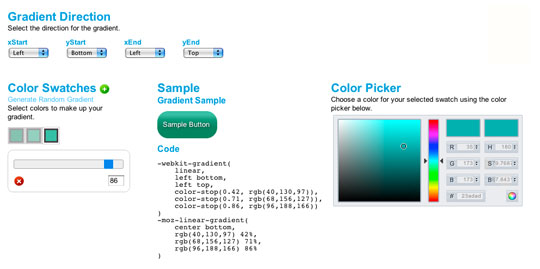
CSS3 Gradient Generator

The CSS3 Gradient Generator was created as a showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS.
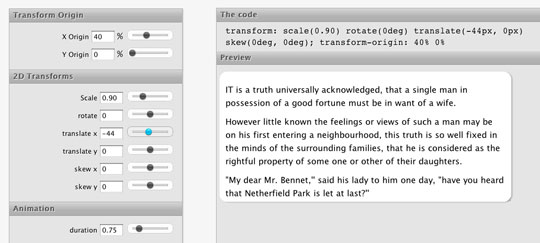
CSS3 Transforms

CSS3 Transforms gives you a set of sliders to experiment with various transforms such as position, rotation, skew and more. It also generates the corresponding code on the fly.
CSS3 Selectors Test

CSS3 Selectors Test automatically runs a large number of small tests which determines if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each CSS selector to see the results, including a small example and explanation for each of tests.
50 Adobe After Effects Text Effects
di 3/21/2011
After Effects is Adobe’s product for creating motion graphics and visual effects. It’s amazing what you can create with Text Effects and some knowledge, A visually appealing text that is both original and creative draws attention and leaves a deep impression on anyone who sees it. Thanks to the internet, anyone who is interested in the art of typography can conveniently pick up relevant skills from the numerous After Effects tutorials online. We’ve put together a list of 50 of the best After Effects Text tutorials we could find to help you stay up to date on the latest trends and techniques.
1. Fracture Design After Effects Text Effects Tutorial

1. Fracture Design After Effects Text Effects Tutorial

80 Newest Free Fonts For Web Graphic Designers
di 3/18/2011
It’s essential for Designers to have a good understanding of typography to enhance their design copy, a website, brochure, or even an advertisement in a brand new awesome way, where there is less concern for readability and more potential for using type in an artistic manner. Below you’ll find Collection of 80 novelty styled Free Fonts To Enhance Your Designs which you can save money and focus on making great applications.
35 High Quality Free Typography Wallpapers
di 3/18/2011With the numerous available wallpapers posted and created in the web, so adding typography art to desktop wallpapers seams to be quite common and it gives us a good oppertunity to have a source of typography inspiration in a place where we wont forget to look at it. This post is composed of 35 Free Beautiful Typography Wallpapers that you will have to reconsider for the unique items we have available just for you!
Collection of Free PSD Buttons & Badges
di 3/18/2011
Botton is an important aspect of UI design should meet and unify with the global design of the interface and consist with other elements. There are different kinds of types and styles that can be making buttons such as glossy buttons, classic buttons and Vista use in your website, interfaces, program design and more.
10 Free CD / DVD Case PSD Templates
di 3/18/2011
For instance if you designed an awesome DVD cover you can take this DVD Plastic Case Free Template, and mockup your design and see how it would look in a real plastic case. Here’s 10 free CD / DVD Case templates come in .PSD Photoshop files and mockup your design and see how it would look in a real plastic case.
50+ Creative Logo Designs for Design Inspiration
di 3/18/2011The logo is one aspect of a company’s commercial brand, or economic or academic entity, and its shapes, colors, fonts, and images usually are different from others in a similar market. we might able to help you by presenting this showcase of Highly beautiful, original and creative logo designs for your design inspiration.
30+ Coolest Free Premium Blogger Templates
di 3/18/2011
Today some of our fellow bloggers decided to stay with Blogger platform, so really nice wordpress themes are converted to Blogger Templates. Some are so nicely done, you won’t be able to tell if it’s a Blogger or Wordpress.
If you are looking for free premium blogger templates for your valued blog, There are some cool new templates that have been created in 2009, most of them are enriched with more advanced features. If you are going to start a new blog or you want to give a new look to your blog, I am sure you will like these templates. Enjoy and have a nice Blogger blog with a beautiful template!
If you are looking for free premium blogger templates for your valued blog, There are some cool new templates that have been created in 2009, most of them are enriched with more advanced features. If you are going to start a new blog or you want to give a new look to your blog, I am sure you will like these templates. Enjoy and have a nice Blogger blog with a beautiful template!
Examining The Design Process: Clichés and Idea Generation
di 3/16/2011Where do good ideas come from? It’s a question that matters a great deal to designers, yet seems to be curiously discounted in the common perception of graphic design. Any time I talk with, say, an uncle at Thanksgiving about my work, I’m reminded that, in most people’s minds, the job of being a designer is mainly a matter of learning a set of computer applications — programs which, when properly operated, presumably do the work of generating ideas on their own.
Useful Photoshop Tips And Tricks For Photo Retouching
di 3/16/2011
When it comes to designing in Photoshop, there is a myriad of ways one could use to achieve a certain result, especially when it comes to photo retouching. Designers use technique they are most confident as well as comfortable with, which is great because it’s always useful to peek into the workflow of our colleagues and learn new design approaches. We have had articles on cloning, compositing, masks and obscure Photoshop time-savers in the past. This article is different.
Tips For Writing A Privacy Policy
di 3/14/2011
We have probably all seen them on various websites, but do you know the purpose of Writing A Privacy Policy for your site? There are more reasons than simply making visitors feel more comfortable.
Writing A Great Blog Post
di 3/14/2011
Whether you’re writing on a free or a hosted blog, you should always try to write a great Blog Post. Blogs can do a lot for your online entrepreneur efforts.
A blog post can build your reputation online, it can get you clients, help you network, and build SEO for you. It can also make you money!
Tips To Achieve Page One Rankings
di 3/14/2011
Let’s face it, for most of us who maintain an e-commerce website the goal is to reach the first page of search engine rankings. As much as we might want to believe there is some magic wand we can wave and achieve this, the truth is that it takes some work to get there and work to stay there, too. Page rank is based on a number of factors. These include the architecture of your landing page, link structure, design elements, keyword use, time it takes to load, and other factors (some of which are not all that clear and seem to constantly change) that determine ranking for particular keywords.
8 Blog Elements You Need To Consider
di 3/14/2011
Beyond blog posts that contain quality content, does your blog have pages as well? Are you capitalising on as much of your traffic as possible and is your blog laid out in a way that will increase your chances of online success?
There are some important blog elements that you should make sure you include on your blog. Here are some examples:
Firebug and CSS Layout
di 3/11/2011
When your CSS boxes aren't lining up correctly it can be difficult to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, padding, and sizes for you.
 With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
 Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
 Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
The rulers surround the current element's offset parent, which is the element that its left, top, bottom, and right CSS properties are relative to. The guides are tangent to each edge of the element and are a great way to show pixel-perfectionists just how close they are to making the edges of multiple boxes align.
 Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Quote from : FIREBUG
Box model shading
 With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.Measure each edge
 Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.Rulers and guides
 Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.The rulers surround the current element's offset parent, which is the element that its left, top, bottom, and right CSS properties are relative to. The guides are tangent to each edge of the element and are a great way to show pixel-perfectionists just how close they are to making the edges of multiple boxes align.
Move it, will ya?
 Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.Quote from : FIREBUG
Firebug : CSS Development
di 3/11/2011
Firebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you don't like what it's telling you, you can make changes and see them take effect instantly.
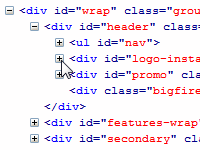
Firebug : HTML Development
di 3/11/2011Firebug makes it simple to find HTML elements buried deep in the page. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.
View source live
 Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.
Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.In addition, the tabs on the right side let you discover the properties of an individual element, including the CSS rules that are styling it, the pixels that define its position and size, and the DOM properties that you can access from JavaScript.
How To Make Money With Blogs And RSS
di 3/10/2011
First of all, what's a blog? Well, According to the dictionary, ablog is:"A frequent, chronological publication of personal thoughts and web links."
Top 10 Tips for Creating a Blog
di 3/10/2011
Tips for creating a blog.There are no hard and fast rules on how to blog. Having said that, bloggers will likely increase their exposure by following some simple blog guidelines.
Notepad Chaos
di 3/10/2011
Notepad Chaos is a free blogger template adapted from WordPress with 2 columns, right sidebar, floral motifs and vectorial elements.
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Creative Art
di 3/10/2011
Creative Art is a free blogger template adapted from WordPress with 2 columns, left sidebar, grunge style, floral motifs and vectorial elements.
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Stronger, Better, Faster Design with CSS3
di 3/09/2011 In our last article about CSS3, “Pushing Your Buttons With Practical CSS3, we talked about using new CSS3 techniques like gradients, border-radius and drop-shadows to create compelling, flexible and (in some cases) hilarious buttons.
In our last article about CSS3, “Pushing Your Buttons With Practical CSS3, we talked about using new CSS3 techniques like gradients, border-radius and drop-shadows to create compelling, flexible and (in some cases) hilarious buttons.In this second article we’re going to focus on using those CSS techniques (and a little JavaScript) to create some practical elements and layouts.
Pushing Your Buttons With Practical CSS3
di 3/09/2011
CSS3 is the partially implemented sequel to the CSS2 spec we all know and love. It’s already popping up in new browsers such as Firefox 3.5, Safari 4 and Chrome. In this article, the first of the articles that explore practical (and even far-fetched) implementation of CSS3, we start by applying CSS3 to something we all have to create: buttons.
Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats.
Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats.
Transparent CSS Sprites
di 3/09/2011One of the most useful front-end development techniques of recent years is the humble “CSS Sprites”. The technique was popularised by Dave Shea on A List Apart in 2004 with his article CSS Sprites: Image Slicing’s Kiss of Death. CSS Sprites are a relatively simple technique once you understand the fundamentals and it can be applied in all manner of ways. A common use is for a graphic intensive navigation, but it can also be useful for buttons or even styling headings with the corporate font.
Sprites are simply a collection of images which are merged together to create a single file. You then use CSS, changing the
background-position the image, to display the correct part of the image you need. I often use the analogy of a large object passing a window — you only see what is within the frame.Over the last couple of years CSS Sprites has been one of the most widely adopted CSS-related techniques. Popularised by the Yahoo’s research and documentation around speeding up your website, many high profile websites implement the technique, including Google and Amazon. There are numerous tutorials which help you get to grips with the techniques and sprite generators which help you create the graphics themselves.
The Benefits and Potential Problems
CSS Sprites have become a de-facto way of improving the speed of your website or web application. Merging multiple images in to a single file can quickly reduce the number of HTTP requests needed on a typical website. Most browsers only allow for two concurrent connections to a single domain so although individual files can be large, the overall request and response times are considerably lower. Combining images with similar hues also means the colour and compression information is only need once, instead of per file, which can mean an overall reduced file size when compared to the files individually.
The benefits of reduced file size and HTTP requests are often publicised, but potential problems are rarely ever discussed. One of the main techinical issues with CSS Sprites is memory usage which is explained in the article “To Sprite Or Not To Sprite”. Another issue is the maintenance of the sprites, the images and the CSS, both of which can become rather complicated.
A Technological Solution
A common practice in solving slow-down in computing seems to simply throw in more hardware. We all know hardware prices are dropping all the time, so this seems like a reasonable solution. However, I feel there is a fundamental flaw with this philosophy and ingrained mentality. Developers have access to more computing power and as such they code their applications to be handled in these environments. With each new feature the application becomes slower and slower, but this problem has already has a solution — upgrade your hardware. This is an endless cycle.
Many of the user interfaces people come across today are on the Web. This means the user has to download most of the related material (images, CSS, JavaScript) before interacting with the content, so the same philosophy must be applied to the Web. Websites, or more recently web applications, are becoming more complex, even replacing many desktop applications, therefore the user must first download more and more information before beginning their experience.
Although file sizes required to view a website have increased dramatically over recent years, more and more people are upgrading their Internet connections, with broadband becoming the norm in many countries. This cycle conforms to the hardware upgrade philosophy and in theory should negate any potential user experience problems.
However, web developers are falling in to the same trap which many application developers have before. As layouts become more complex, more images are required and so the developer creates more images — even if they are sprites. This seems like a reasonable assertion, but it doesn’t mean it is the best solution.
A Twist on the Technique
Due to the limitations of the Web, there have been many inventive solutions to problems. But the Web isn’t the only place where there can be very tight limitations. Innovation strives on limitation. A great example of this was in the iconic game Super Mario Brothers where the bushes were just recoloured clouds.
This very simple but extremely effective implementation made me think about how to reuse common interface elements, trick the user to believe something the same is different!
Now on to the twist, this idea is to create a transparent sprite allowing the
background-color to show through. If you are familiar with CSS Sprites, you should be able to grasp this twist relatively easily.Simply, an image with a transparent “knocked-out” transparent center is placed over a background colour. Changing the background colour changes the appearance of the element. The only thing you need to pay attention to is that the colour surrounding the transparent part of the image matches the background in which you are using the techinque. This stops the background colour bleeding in to other parts of your image.
Anyway, this technique is much easier to understand in an example…
The Images
Fonts
The font image contains transparent typefaces on a white background, meaning they aren’t viewable on a white background. Save the file from the example, open it in your favourite graphics editor and you will see the transparent typefaces.
Drops
The drops image is used on the example above as the colour picker. A single graphic containing the gradient drop on the two different backgrounds, so the
background-color is masked out correctly. The image contains all three states used in modern interactive interfaces — static, hover/focus, pressed/active.Button
The button technique is the most flexible and probably most useful way to use this technique. A simple sprite image containing two states — static and hover/focus — which is then placed over text to create the button. Simply adding a
background-color will make every use of this button the same style across your application or website.Below is some CSS which styles simple fixed width buttons with a grey background colour, but also has two different treatments, “warning” and “go”, which have red and green background colours respectively.
01 | a.button { |
02 | display: block; |
03 | width: 80px; height: 30px; |
04 | margin: 0 20px; |
05 | font-size: 14px; line-height: 30px; color: #fff; |
06 | text-align: center; text-decoration: none; |
07 | background: #4a4a4a url(button.png) no-repeat 0 0; |
08 | } |
09 | a.button:hover, |
10 | a.button:focus, |
11 | a.button:active { |
12 | background-position: 0 -40px; |
13 | } |
14 | a.button.warning { |
15 | background-color: #ea1d22; |
16 | } |
17 | a.button.go { |
18 | background-color: #309721; |
19 | } |
CSS: Innovative Techniques and Practical Solutions
di 3/09/2011Although CSS isn’t that difficult, useful CSS techniques are not easy to find. Sometimes finding a cross-browser solution might take time, but you don’t have to reinvent the wheel every single time. Other designers may have had the same problem in the past and thus the main goal of this round-up is to share with you a goldmine of new techniques which you will hopefully find very useful and valuable. We also hope that these tutorials and articles will help you solve common design problems and find new ways of approaching tricky CSS issues.
The main goal of the article is to present powerful new CSS techniques, encourage experimentation in the design community and push CSS forward. Please notice that we feature both experimental demos and practical techniques in this article. Next week we will present even more useful new tools and resources for front-end developers. We sincerely appreciate the efforts of the design community.7 Essential Things All Bloggers Should Be Doing
di 3/04/2011
With the number of blogs online growing every day, it is increasingly difficult to stand out and achieve success with your blog. In the end, many bloggers that start out with high hopes and expectations wind up deciding that blogging really isn’t worth their time. Those who have some patience and a plan to achieve specific goals with their blog will have a much greater likelihood of long-term success.
In this post we’ll look at 7 things that you should be doing to set yourself up for success and to avoid common pitfalls. The topics covered here should prove to be helpful for bloggers who are just getting started or for those who have been feeling like their efforts haven’t been producing enough results. Here are 7 things that all bloggers should be doing.
In this post we’ll look at 7 things that you should be doing to set yourself up for success and to avoid common pitfalls. The topics covered here should prove to be helpful for bloggers who are just getting started or for those who have been feeling like their efforts haven’t been producing enough results. Here are 7 things that all bloggers should be doing.
Useful Web Services, Tools and Resources For Web Designers
di 3/04/2011We know how hard it is to find good useful tools that all of your developers and designers out there spend hours searching for. And for that reason, we’re regularly collecting useful online web services, tools and resources — little time-savers that can boost every designer’s workflow and save time that would otherwise be required for mundane tasks.
You might have seen some of these tools in our Twitter stream or on our Facebook page, but certainly not all of them. We’ve prepared the most useful ones (yet not necessarily the most beautiful ones) in this handy overview for your convenience. Please share any further tools with us and our readers in the comments to this post. As usual, we express sincere gratitude to all designers and developers out there who create, maintain and improve these tools as their little side projects. You really make the difference, guys.
25 New Free High-Quality Fonts
di 3/04/2011Every now and then we look around, select Fresh free high-quality fonts and present them to you in a brief overview. The choice is enormous, so the time you need to find them is usually time you should be investing in your projects. We search for them and find them so that you don’t have to.
In this selection, we’re pleased to present Pompadour Numeral Set, Lato, Crimson Text, Espinosa Nova, Musa Ornata, Spatha Sans, ColorLines, Roke1984, Neuton, and other fonts.
Preparing Artwork for Screen Printing in Adobe Illustrator
di 3/04/2011
Getting t-shirts printed is an ideal way to promote your business, organization or event. They are a promotional item that people can actually use, and they have the added bonus of being an advertisement for you. In this post, Adobe Illustrator will be used to create a three-color screen print using a fictional company logo, and have it set up to allow a screen printer to easily print the color separations that create the separate screens for each color print.
Although some printers prefer to create their own separations, it’s always good to understand the process. Be sure to communicate with your printer as they will specify their requirements, and will often give you tips for avoiding potential issues in the process.
Although some printers prefer to create their own separations, it’s always good to understand the process. Be sure to communicate with your printer as they will specify their requirements, and will often give you tips for avoiding potential issues in the process.
Upgrade, Avto, Fireball, Nopolicy & Co.
di 3/03/2011Sending you our schedule. nopolitics means that the design of the laws, you can always open up a new direction, to develop the old, everything will change in its own way, freedom of expression is limited only in design technology.” Designed by Sergej Gorodenskiy, Russia.
Subscribe to:
Posts (Atom)











