CSS3 and HTML5 Collection Form jQuery with tutorial to get you to make better web forms. We have collected some fresh and useful jQuery CSS3 and HTML5 Form With Tutorials to make great shapes and amazing use of new technology, there are also some that combine with jQuery.
New June 2011 Typography Free Fonts
di 7/28/2011

Link Building Tips and Strategies
di 7/20/2011 Link building involves creating links from other sites that point to your site. It can be a time consuming process to research reputable places to post your links, since you don’t want to saturate the web with inbound links just to get your name out there.
Link building involves creating links from other sites that point to your site. It can be a time consuming process to research reputable places to post your links, since you don’t want to saturate the web with inbound links just to get your name out there. When providing links, it’s important to use the right strategies that optimise your website for the search engines and let engines like Google know that your site is worth linking to and ranking highly in search results.
Knowing a few tips and tricks for effective linking is important if you want to increase your web traffic.
5 SEO Musts for Internet Marketers
di 7/20/2011If you want to succeed in internet marketing, SEO is a vitally important element. If you have good SEO results, you have a greater chance of success with your online business. But SEO isn’t all you should strive for. SEO can equate to profit if you strategise and execute well. There are some SEO musts that you should pay attention to.
Stunning HTML5 Frameworks for Developers
di 7/20/2011
A lot of development that would occur in HTML5 in the coming days and several frameworks for developers listed below. HTML5 and CSS3 This framework is used to create templates HTML5/CSS3 you to develop your web application
Free Efficient Business Website Template
di 7/20/2011Free Website Templates for Business Projects are designed with a single page layout, efficient solutions for your website that will prove all of your expectations about its effectiveness.
Learn The Basics of Web Typography
di 6/27/2011 Typography is an art form rarely covered in the spotlight. Web designers too often indulge into page graphics and CSS effects. Ironically page text is what carries the information you’re trying to spread, thus should hold much higher importance to your visitors. I find the problem isn’t with a lack of interest but a lack of knowledge on the subject.
Typography is an art form rarely covered in the spotlight. Web designers too often indulge into page graphics and CSS effects. Ironically page text is what carries the information you’re trying to spread, thus should hold much higher importance to your visitors. I find the problem isn’t with a lack of interest but a lack of knowledge on the subject. Newest Icons Design Photoshop with Tutorials
di 6/27/2011The Anatomy of an Effective Web Design
di 6/26/2011A web design consists of various components, all working together to achieve goals - whether it will build a community or sell products. This section should complement each other by creating a good experience for users. Miss the mark on one element and a potential customer or sale can be lost, but execute correctly on all parts and chances are you will create an effective web design. Here is Infographic that helps break down for you.
New Free Fonts for Your Designs
di 6/26/2011
One thing we really want to do in levandesign is to always provide something new and of course free. This week we've come up with a free brand new collection of fonts that you are sure to find very useful in future designs.
Stunning Graphic Images of Fire
di 6/19/2011
Below are some graphic images of fire that I think is amazing .... Enjoy
6 Tips to Speed Up Your Website
di 5/30/2011Joomla 1.6 Templates For Free
di 5/17/2011 In this post you'll find the Best and Latest Joomla 1.6 Templates for free, because we all know that we will use our blog as a tool to promote our business, so we need to have a website that is clean, professional, corporate looking.
Stunning Black and White Pencil Drawings
di 5/17/2011 Even with minimal artistic talent in drawing pencil and ink illustrations that will surely inspiring you to create something remarkable, this list of stunning collection of pencil drawings by different artists include Portrait, Sketch, photorealistic animals that might get you inspired. If you enjoying this list please share it with your friends!
Even with minimal artistic talent in drawing pencil and ink illustrations that will surely inspiring you to create something remarkable, this list of stunning collection of pencil drawings by different artists include Portrait, Sketch, photorealistic animals that might get you inspired. If you enjoying this list please share it with your friends!The Way Prevent Google Adsense Banned
di 5/17/2011 Google Adsense can pay a lot of money to publishers using Google ads on their sites. This program pays you each time your account reaches U.S. $ 100.00 and you will be paid on a monthly basis.
Google Adsense can pay a lot of money to publishers using Google ads on their sites. This program pays you each time your account reaches U.S. $ 100.00 and you will be paid on a monthly basis.There are much stories of people who are not satisfied that claimed that after they were about to hit their first payout, Google gives them the boot. There are also stories of people waiting for a big payout levels that get canned before getting their checks.
Newest Free WordPress Themes 2011
di 5/15/2011
As a bloggers, we want our wordpress blog to be uniquely to another website that specially in wordpress themes. Here are the Newest Free WordPress Themes 2011 and will resolve your goals if you want to open a effort, educational, portfolios, technologies, designs or others. These themes were comes with excellent feature, color, function and support. If you knew there others Best WordPress themes that download a free and worthy, do not forget to tell us in the comments section below.
Newest Fresh Fonts for Free
di 5/14/2011Abstract Wallpaper Design for Free
di 5/14/2011 In a collection of 28 Designs Free Abstract Wallpaper for your mind and your desktop decorate. I try to do my best to put these great showing abstracts designs, color flows, ocean print, chroma, optical, lighting, spinning and Light Experimental wallpapers are available. Several radiant colorful, others are dark, but they are all amazing.
In a collection of 28 Designs Free Abstract Wallpaper for your mind and your desktop decorate. I try to do my best to put these great showing abstracts designs, color flows, ocean print, chroma, optical, lighting, spinning and Light Experimental wallpapers are available. Several radiant colorful, others are dark, but they are all amazing.Wood Texture Graphics for Free
di 5/06/2011 Wood Texture is always useful for design and very difficult to find the texture package. And this time I show several wood texture with high resolution from several web to provide more ideas for where that can be used in specific projects. All wood texture that is displayed below have high quality and FREE. You can download it and use it wherever you want. But make sure to read the owner's privacy policy first.
Wood Texture is always useful for design and very difficult to find the texture package. And this time I show several wood texture with high resolution from several web to provide more ideas for where that can be used in specific projects. All wood texture that is displayed below have high quality and FREE. You can download it and use it wherever you want. But make sure to read the owner's privacy policy first.Get the Over Blog Traffic Within 3 Step
di 5/02/2011Newest Firefox 4.0 Add-Ons
di 4/30/2011 On 23 March 2010, one of the famous browser Mozilla Firefox has launch the newest version that is named Mozilla Firefox 4.0, and very like about this browser is the number of Add-Ons that really help us in navigating the Internet, web designing and web developers. Below are several Add-Ons for Mozilla Firefox Version 4.0.
On 23 March 2010, one of the famous browser Mozilla Firefox has launch the newest version that is named Mozilla Firefox 4.0, and very like about this browser is the number of Add-Ons that really help us in navigating the Internet, web designing and web developers. Below are several Add-Ons for Mozilla Firefox Version 4.0.CSS3 Tools and Example
di 4/20/2011
Cascading Style Sheets (CSS) is a common one used in making of website, with CSS we can make dropdown menus, menu button to create a website or blog, make website or blog become more attractive to look at. and in my post this time I will try to give some Examples and Tools using CSS3 which I gather from various websites ...... hopefully help. I am waiting for your comments .... thank you:).
Dot tk : Free Domain and URL Forwarding
di 4/15/2011 In my previous article I wrote about how to make a free domain by using co.cc including use URL forwarding to the site. This time I will discuss the guidelines or how to register a free domain with dot.tk, and I think this dot.tk domain is the best.
In my previous article I wrote about how to make a free domain by using co.cc including use URL forwarding to the site. This time I will discuss the guidelines or how to register a free domain with dot.tk, and I think this dot.tk domain is the best.I say that because usually when we use the free domain, then our blog will use a sub domain provider, such as "domainname.co.cc". But this dot.tk provide full service domain, so that later the name of our site to be more succinct like "domainname.tk".
HTML : Complete Tag List and Modified Text
di 4/14/2011
Below I try to describe the HTML code which is used to making a website or blog, hopefully to help you :)
Google SEO Tools
di 4/10/2011 Maybe for some people including myself, SEO is the thing that are too difficult to implement on a website or blog. To get the highest ranking in google search engine. so that we sometimes think Google hates SEO.
Maybe for some people including myself, SEO is the thing that are too difficult to implement on a website or blog. To get the highest ranking in google search engine. so that we sometimes think Google hates SEO.But did you know that google was providing some of the Google SEO Tools which helps us in developing a website or blog. Below I describe the google list of SEO Tools that you should try .. (google it turns out really helps us).
Free CSS Frameworks for Web Designers
di 4/10/2011 A CSS framework is a pre-prepared library that is meant to allow for easier, more standards-compliant styling of web pages using the Cascading Style Sheets language. Like programming and scripting language libraries, CSS frameworks are usually incorporated as external .css sheets referenced in the HTML
A CSS framework is a pre-prepared library that is meant to allow for easier, more standards-compliant styling of web pages using the Cascading Style Sheets language. Like programming and scripting language libraries, CSS frameworks are usually incorporated as external .css sheets referenced in the HTML <head>. They provide a number of ready-made options for designing and laying out the web page. While many of these frameworks have been published, some authors use them mostly for rapid prototyping, or for learning from, and prefer to 'handcraft' CSS that is appropriate to each published site without the design, maintenance and download overhead of having many unused features in the site's stylingFree Icon Resources for Web Designers
di 4/08/2011In the overview below we present 25 more excellent, best and freshest free icon sets for web designers and web developers, Some of them can be used for both private and commercial projects. you’ll find some of the Best Useful Free Icon Sets around for your design enhancement related needs to give you guys ideas and directions to design more beautiful and attractive creative works.
PSD Graphics : Fully layered & editable.
di 4/08/2011Dark & Mysterious Web Design Elements
 This dark and mysterious web element set contains over 50 individual elements that can help you create beautifully complex designs in no time at all. With everything from buttons, page dividers, search boxes, navigation menus, boxes, media controls, and more—you’re sure to find something in this set that will help you in your next project.
This dark and mysterious web element set contains over 50 individual elements that can help you create beautifully complex designs in no time at all. With everything from buttons, page dividers, search boxes, navigation menus, boxes, media controls, and more—you’re sure to find something in this set that will help you in your next project.
Vectors Graphics
di 4/08/2011 Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics.
Vector graphics is the use of geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations, to represent images in computer graphics.Vector graphics formats are complementary to raster graphics, which is the representation of images as an array of pixels, as is typically used for the representation of photographic images.
How to add a Social Links with CSS style to your blogger
di 3/27/2011Social Links is a sidebar widget that displays icon links to your profile pages on other social networking sites.
How to add a search box with CSS style to your blogger
di 3/26/2011A search box or search field is a common GUI element of computer programs, especially in file and web browsers and on web sites. It is basically a type of text box, the contents of which are to be searched for in a database. It is commonly coupled with a search button (sometimes indicated only by a magnifying glass symbol).
How to add a dropdown menu with CSS style to your blogger
di 3/25/2011 One typical form of operation used in programs that you un on your computer is to have a menu bar across the top of the window with a series of drop down menus attached to it to select the function that you want to perform. This script allows you to add a menu bar to the top of the pages of your web site that your visitors can use to navigate your site.
One typical form of operation used in programs that you un on your computer is to have a menu bar across the top of the window with a series of drop down menus attached to it to select the function that you want to perform. This script allows you to add a menu bar to the top of the pages of your web site that your visitors can use to navigate your site.Free Domain For Personal Use: co.cc + blogspot.com
di 3/22/2011I have registered the so-called free domain (http://levandesign.co.cc) for levandesign.blogspot.com. However, this free domain is only for personal instead of commercial, which will be charged a renewal fee of $3 annually. Besides, everyone (personal user) only got two free domains. After register this domain, you are required to set up it in 48 hours. If not, it will be canceled.
8 Useful Online Tools for Web Designers and Developers
di 3/21/2011Finding stuff to make your life easier is one of our passions. Whether it be freebies like fonts and icons, or tools to help you do your job, we search and find them so you can focus on the important things. For this post, we’ve found some online tools that are useful for design and development tasks, and the best part is…they’re all free to use.
Six Useful CSS3 Tools
di 3/21/2011CSS3 continues to gain popularity as we’re seeing it used in more and more websites. However, there are still those out there that are holding out on learning it and using it. This is probably due to the fact that it’s not fully supported yet in all browsers. Nevertheless, if you’re one of those that haven’t started using CSS3 or you’re a CSS3 pro just looking to speed up your work flow, here are six CSS3 tools that you should find useful.
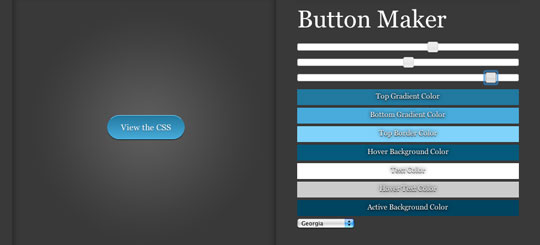
CSS3 Button Maker

The CSS3 Button Maker gives you a number of sliders and color pickers to style your own CSS3 button. Then you can grab the code to use in your own project.
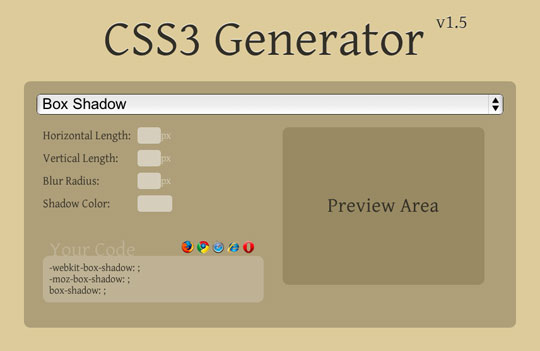
CSS3 Generator

Select from a list of CSS3 properties, fill in a few parameters to fit your needs, and it spits out the generated code along with a live preview.
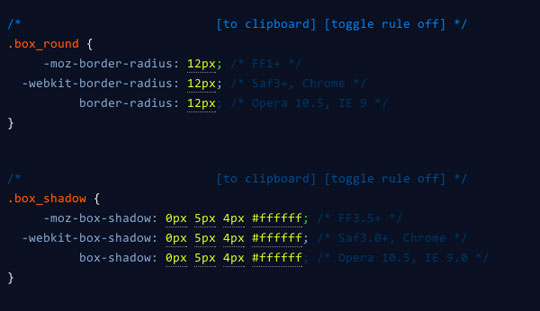
CSS3 Please!

CSS3 Please! is a CSS3 rule generator that acts as a sort of playground. It allows you make various CSS3 tweaks and see a live preview. Then you can copy and paste into your own file.
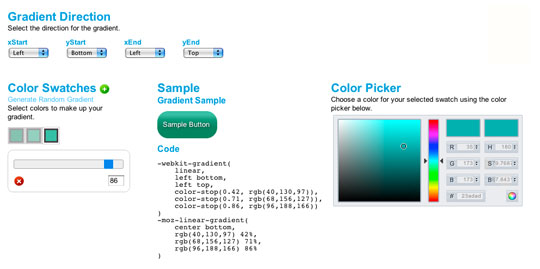
CSS3 Gradient Generator

The CSS3 Gradient Generator was created as a showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS.
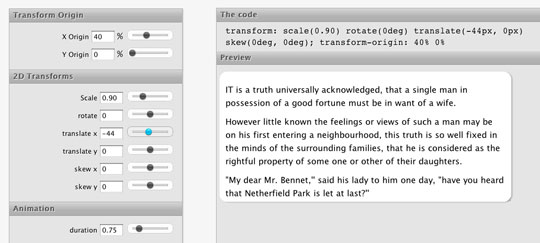
CSS3 Transforms

CSS3 Transforms gives you a set of sliders to experiment with various transforms such as position, rotation, skew and more. It also generates the corresponding code on the fly.
CSS3 Selectors Test

CSS3 Selectors Test automatically runs a large number of small tests which determines if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each CSS selector to see the results, including a small example and explanation for each of tests.
50 Adobe After Effects Text Effects
di 3/21/2011
After Effects is Adobe’s product for creating motion graphics and visual effects. It’s amazing what you can create with Text Effects and some knowledge, A visually appealing text that is both original and creative draws attention and leaves a deep impression on anyone who sees it. Thanks to the internet, anyone who is interested in the art of typography can conveniently pick up relevant skills from the numerous After Effects tutorials online. We’ve put together a list of 50 of the best After Effects Text tutorials we could find to help you stay up to date on the latest trends and techniques.
1. Fracture Design After Effects Text Effects Tutorial

1. Fracture Design After Effects Text Effects Tutorial

80 Newest Free Fonts For Web Graphic Designers
di 3/18/2011
It’s essential for Designers to have a good understanding of typography to enhance their design copy, a website, brochure, or even an advertisement in a brand new awesome way, where there is less concern for readability and more potential for using type in an artistic manner. Below you’ll find Collection of 80 novelty styled Free Fonts To Enhance Your Designs which you can save money and focus on making great applications.
35 High Quality Free Typography Wallpapers
di 3/18/2011With the numerous available wallpapers posted and created in the web, so adding typography art to desktop wallpapers seams to be quite common and it gives us a good oppertunity to have a source of typography inspiration in a place where we wont forget to look at it. This post is composed of 35 Free Beautiful Typography Wallpapers that you will have to reconsider for the unique items we have available just for you!
Collection of Free PSD Buttons & Badges
di 3/18/2011
Botton is an important aspect of UI design should meet and unify with the global design of the interface and consist with other elements. There are different kinds of types and styles that can be making buttons such as glossy buttons, classic buttons and Vista use in your website, interfaces, program design and more.
10 Free CD / DVD Case PSD Templates
di 3/18/2011
For instance if you designed an awesome DVD cover you can take this DVD Plastic Case Free Template, and mockup your design and see how it would look in a real plastic case. Here’s 10 free CD / DVD Case templates come in .PSD Photoshop files and mockup your design and see how it would look in a real plastic case.
50+ Creative Logo Designs for Design Inspiration
di 3/18/2011The logo is one aspect of a company’s commercial brand, or economic or academic entity, and its shapes, colors, fonts, and images usually are different from others in a similar market. we might able to help you by presenting this showcase of Highly beautiful, original and creative logo designs for your design inspiration.
30+ Coolest Free Premium Blogger Templates
di 3/18/2011
Today some of our fellow bloggers decided to stay with Blogger platform, so really nice wordpress themes are converted to Blogger Templates. Some are so nicely done, you won’t be able to tell if it’s a Blogger or Wordpress.
If you are looking for free premium blogger templates for your valued blog, There are some cool new templates that have been created in 2009, most of them are enriched with more advanced features. If you are going to start a new blog or you want to give a new look to your blog, I am sure you will like these templates. Enjoy and have a nice Blogger blog with a beautiful template!
If you are looking for free premium blogger templates for your valued blog, There are some cool new templates that have been created in 2009, most of them are enriched with more advanced features. If you are going to start a new blog or you want to give a new look to your blog, I am sure you will like these templates. Enjoy and have a nice Blogger blog with a beautiful template!
Examining The Design Process: Clichés and Idea Generation
di 3/16/2011Where do good ideas come from? It’s a question that matters a great deal to designers, yet seems to be curiously discounted in the common perception of graphic design. Any time I talk with, say, an uncle at Thanksgiving about my work, I’m reminded that, in most people’s minds, the job of being a designer is mainly a matter of learning a set of computer applications — programs which, when properly operated, presumably do the work of generating ideas on their own.
Useful Photoshop Tips And Tricks For Photo Retouching
di 3/16/2011
When it comes to designing in Photoshop, there is a myriad of ways one could use to achieve a certain result, especially when it comes to photo retouching. Designers use technique they are most confident as well as comfortable with, which is great because it’s always useful to peek into the workflow of our colleagues and learn new design approaches. We have had articles on cloning, compositing, masks and obscure Photoshop time-savers in the past. This article is different.
Tips For Writing A Privacy Policy
di 3/14/2011
We have probably all seen them on various websites, but do you know the purpose of Writing A Privacy Policy for your site? There are more reasons than simply making visitors feel more comfortable.
Writing A Great Blog Post
di 3/14/2011
Whether you’re writing on a free or a hosted blog, you should always try to write a great Blog Post. Blogs can do a lot for your online entrepreneur efforts.
A blog post can build your reputation online, it can get you clients, help you network, and build SEO for you. It can also make you money!
Tips To Achieve Page One Rankings
di 3/14/2011
Let’s face it, for most of us who maintain an e-commerce website the goal is to reach the first page of search engine rankings. As much as we might want to believe there is some magic wand we can wave and achieve this, the truth is that it takes some work to get there and work to stay there, too. Page rank is based on a number of factors. These include the architecture of your landing page, link structure, design elements, keyword use, time it takes to load, and other factors (some of which are not all that clear and seem to constantly change) that determine ranking for particular keywords.
8 Blog Elements You Need To Consider
di 3/14/2011
Beyond blog posts that contain quality content, does your blog have pages as well? Are you capitalising on as much of your traffic as possible and is your blog laid out in a way that will increase your chances of online success?
There are some important blog elements that you should make sure you include on your blog. Here are some examples:
Firebug and CSS Layout
di 3/11/2011
When your CSS boxes aren't lining up correctly it can be difficult to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, padding, and sizes for you.
 With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
 Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
 Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
The rulers surround the current element's offset parent, which is the element that its left, top, bottom, and right CSS properties are relative to. The guides are tangent to each edge of the element and are a great way to show pixel-perfectionists just how close they are to making the edges of multiple boxes align.
 Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Quote from : FIREBUG
Box model shading
 With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.
With CSS, every element is made up of nested boxes known as the margin, border, padding, and content. As you move your mouse over an HTML element in any of Firebug's tabs, you'll see the element's boxes shaded in different colors right inside the page. There's no quicker way to visualize the difference between margins and padding, for example.Measure each edge
 Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.
Firebug's Layout tab gives you a visual breakdown of each box in the box model and the width of each each edge. Additionally, it shows you the width and height of the innermost box, and the x and y offset of the element relative to its parent.Rulers and guides
 Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.
Don't be shy, move your mouse around the boxes in the Layout tab. As you do, rulers and guides will appear in the page.The rulers surround the current element's offset parent, which is the element that its left, top, bottom, and right CSS properties are relative to. The guides are tangent to each edge of the element and are a great way to show pixel-perfectionists just how close they are to making the edges of multiple boxes align.
Move it, will ya?
 Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.
Just like every other tab in Firebug, the Layout tab can be edited. Click on any number in the view and a little editor will appear. Just like in the CSS editor, you can use the up and down arrow keys to change the number by one, or the page up and down keys to change it by ten.Quote from : FIREBUG
Firebug : CSS Development
di 3/11/2011
Firebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you don't like what it's telling you, you can make changes and see them take effect instantly.
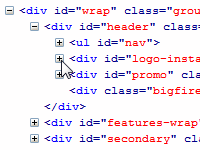
Firebug : HTML Development
di 3/11/2011Firebug makes it simple to find HTML elements buried deep in the page. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.
View source live
 Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.
Firefox has a "View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. Firebug's HTML tab shows you what the HTML looks like right now.In addition, the tabs on the right side let you discover the properties of an individual element, including the CSS rules that are styling it, the pixels that define its position and size, and the DOM properties that you can access from JavaScript.
How To Make Money With Blogs And RSS
di 3/10/2011
First of all, what's a blog? Well, According to the dictionary, ablog is:"A frequent, chronological publication of personal thoughts and web links."
Top 10 Tips for Creating a Blog
di 3/10/2011
Tips for creating a blog.There are no hard and fast rules on how to blog. Having said that, bloggers will likely increase their exposure by following some simple blog guidelines.
Notepad Chaos
di 3/10/2011
Notepad Chaos is a free blogger template adapted from WordPress with 2 columns, right sidebar, floral motifs and vectorial elements.
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Excellent layout for blogs about art.
To download this Templates click Download <Ziddu>
Subscribe to:
Posts (Atom)






















